CTA按钮的颜色要突出,通常是浅色并与页面背景的深色相反。
CTA按钮不应太大或太小,CTA的理想高度是36 Pixel。
CTA 按钮应位于欢迎登机口以将转换率增高达25%。
对于CTA,时间因素非常重要。机不可失哦!
CTA中的消息要简短,具有重点性,并以强烈表示命令的动词开头。
除了优化CTA 之外,你 还需要优化网站上以及广告文案上的其他内容和图片,以带来最高的效率。
现在我们一起开始吧!选择与页面背景的深色相反的浅色CTA按钮
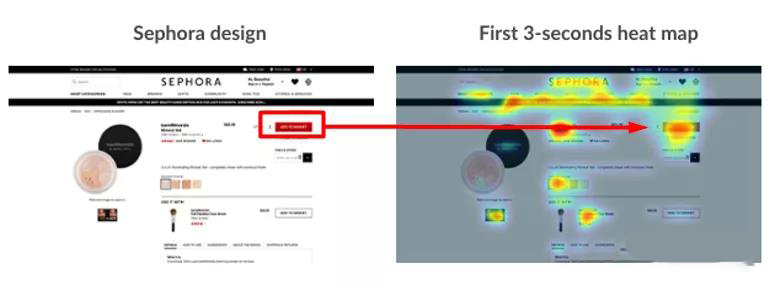
CTA应该具有最最突出的颜色以吸引最多的关注。CTA 按钮最好是浅色并与项面背景的深色相反。但如果你的页面背景本来是浅色,那么深色的CTA也是不错的选择。此外,不要太关注CTA颜色,而忘记了CTA颜色应与你店铺商标颜色匹配。因此,如果商标是深色的,那 CTA 按钮也该是深色的。

图一:白色背景上的红色CTA真正脱颖而出并具有吸引力。热图显示观众多次在这里访问,证明该 CTA 按钮与项面颜色的结合非常有效。为了在另一颜色背景页面上获得相同的效果(例如黑色),你应该选择 录色的 CTA 按钮。至于蓝色背景页面,CTA 颜色最好是橙色。
当考虑选择CTA 的颜色时,请注意:“红色表示停止。绿色表示“同行”。尽管脱颖而出,但红色仍然表示威胁、危险并向访客发出停止的信号。因此,仅在你要访客停止并执行某些最终操作(例如添加到购物车或立即购买)时,你才应该将CTA设为红色。
反之,如果你要访客在点击CTA按钮之后做出某些具体的行动,那么绿色是个不错的选择。在这些情况下,CTA按钮香转达的通常为“转到”、“加入”、“付款”或“了解”。

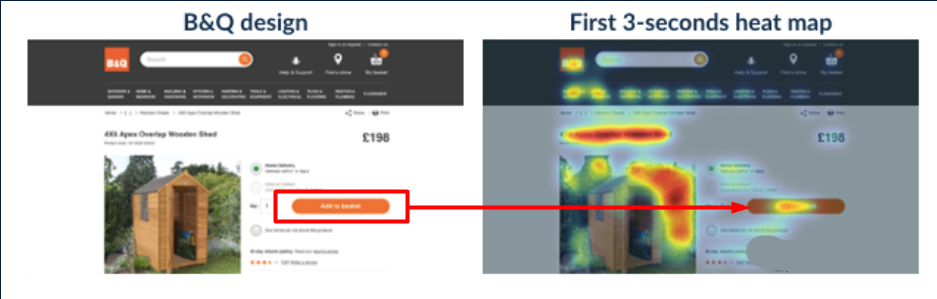
图二:在白色背景网页上的橙色CTA按钮也显示出良好的效果。但根据3秒钟的热图,同在一个白色背景上,橙色的CTA按钮没有红色的效果好。
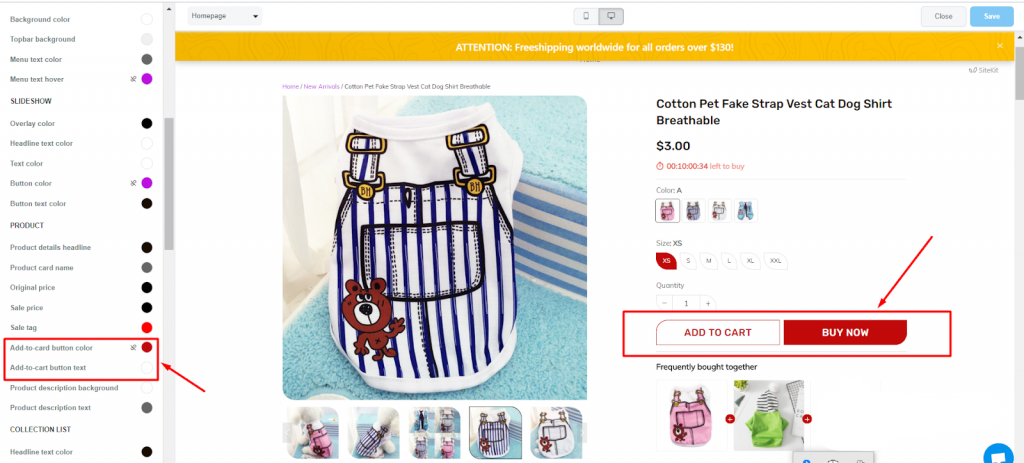
想要在ShopBase 店铺上更改CTA按钮的颜色,请访问ShopBase仪表板=>店铺=>主题=>自定义主题=>设置=>颜色=>高级=>加入购物车的颜色。

当然,CTA 的尺寸不应太小。尺寸太小的CTA按钮不仅不能吸引访客,而且使他们似乎看不见该按钮。除了要注意到CTA 的内容、颜色 等重要因素之外,你也要留意,CTA 应该有适中的尺寸,能够吸引访客而不带来烦人的感觉。这就是促使访客可以看到并考虑是否点击它的必要条件。
根据 UX Framework 的研究,应该限制使用高度低于32 pixel 的 CTA按钮,因为当访客使用手机上网时,此CTA会显得非常小。高度大于44 pixel 的CTA通常用于网站的最重要功能,例如创建帐户或登录。总体而言,高度为36 pixel 的 CTA 会带来最好的效果。
若你觉得选择一个完美CTA按钮的规矩真让人心烦,那么我们有一个好消息!,那清不用担心。对于每个ShopBase 和 PrintBase 的店铺,,CTA 按钮都已经经过优化的设计了,你的工作就是出售而已!
放在不同位置的CTA按钮会造不同的结果
为了优化CTA,你应该将其放在最显眼的位置删去,尤其不需要与同一区的其它按钮竞争点击次数。
如果你认为将CTA放在页面顶部会收到最多的关注,那就是一个大错误。请记住,如果你要客户做出具体的行动,则CTA 应该在他们准备好之后出现。
例如,在 Facebook 广告上,CTA 只应该出现在 客户浏览了几乎所有广告内容(包括照片和描述)的位置。
CTA应该放在第一屏幕,越近产品价格越好,因为客户倾向于在点击立即购买或加入购物车之前进行价格对比。
放在网页上不同位置的CTA会为该网站增加不同的转化率。根据 Grow&Convert 的研究,位于以下位置的CTA按钮 会带来相应的结果:
-
侧边栏:0.5 到 1.5%
-
文章尾巴:0.5 到 1.5%
-
弹出式窗口:1 到 8%
-
滑杆:1 到 5%
-
迎接窗口:10 到 25%
-
功能框:3 到 9%
CTA 按钮不该用幽默的话来描述客户可获得的利益。因此,CTA应简短明了并具有重点性。更重要的是,它必须以易于理解的方式描述操作,例如:立即购物、立即购买、加入购物车、加入购物袋等。
这种写法听起来无趣 ,甚至失去了CTA的吸引力。但不要忘了,CTA是客户购物过程中的最后一步。若想使你的内容更加有趣,那么应该投入到网站设计,说明图以及网页内容。
CTA应该以主动而不是被动的句子来编写。CTA通常以强烈的动词开始并非巧合的。因为这种动词有助于提醒客户要更注意于CTA,并提高他们对CTA 带来利益的信心。从此,客户会更有动力点击此CTA按钮。
与强命令式动词相似,“立即” 这个词会带来一种紧迫感,促使客户立即点击 CTA 按钮,而无需多虑。
此处、今天、立即等个词可用于 CTA。
例如,“Grab 有限折扣代码“ 或 ”利用我们从未有过的最好优惠。
答案肯定是不。但本文仅集中于分析优化 CTA的技巧,但不要忘记,创建一个突出的 CTA 背景也非常重要的。
请记住,如果CTA按钮的周围内容不完善, 那CTA优化也只是多余的。
你的整个网站设计都需要最好地支持 CTA。也就是说,页面布局应以自然方式(视图的自然导航,需要进行测试并要求你具有良好的审美)或强制方式(强制导航 – 重定向到结帐页面)吸引客户访问到 CTA。
那“强制导航” 究竟是什么?对于所有ShopBase 店铺,客户单击CTA按钮之后,你可以将其通往购物车页面,让他们查看购物车里的商品;或直接通往结帐页面以提高购买可能性。




